Paletas de color naranja códigos y combinaciones
El color naranja es un tono que se encuentra en el medio del rojo y del amarillo en el círculo cromático.
Así que una paleta de colores naranja, es una buena opción a tener en cuenta para utilizar en tu proyecto, si lo que quieres es transmitir excentricidad y hacer que tu marca llame mucho la atención.
Paletas de diferentes tonos y tipos de color naranja
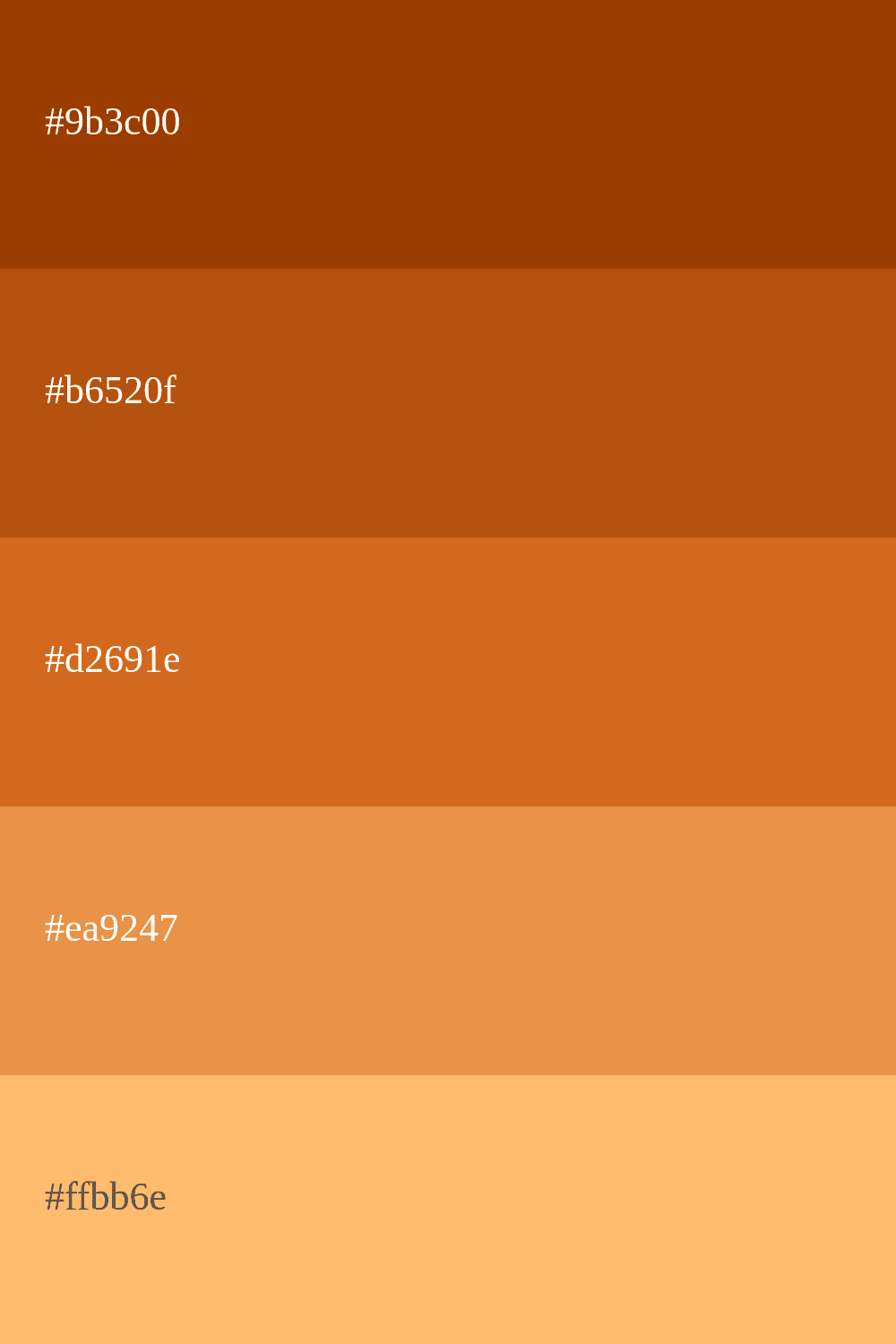
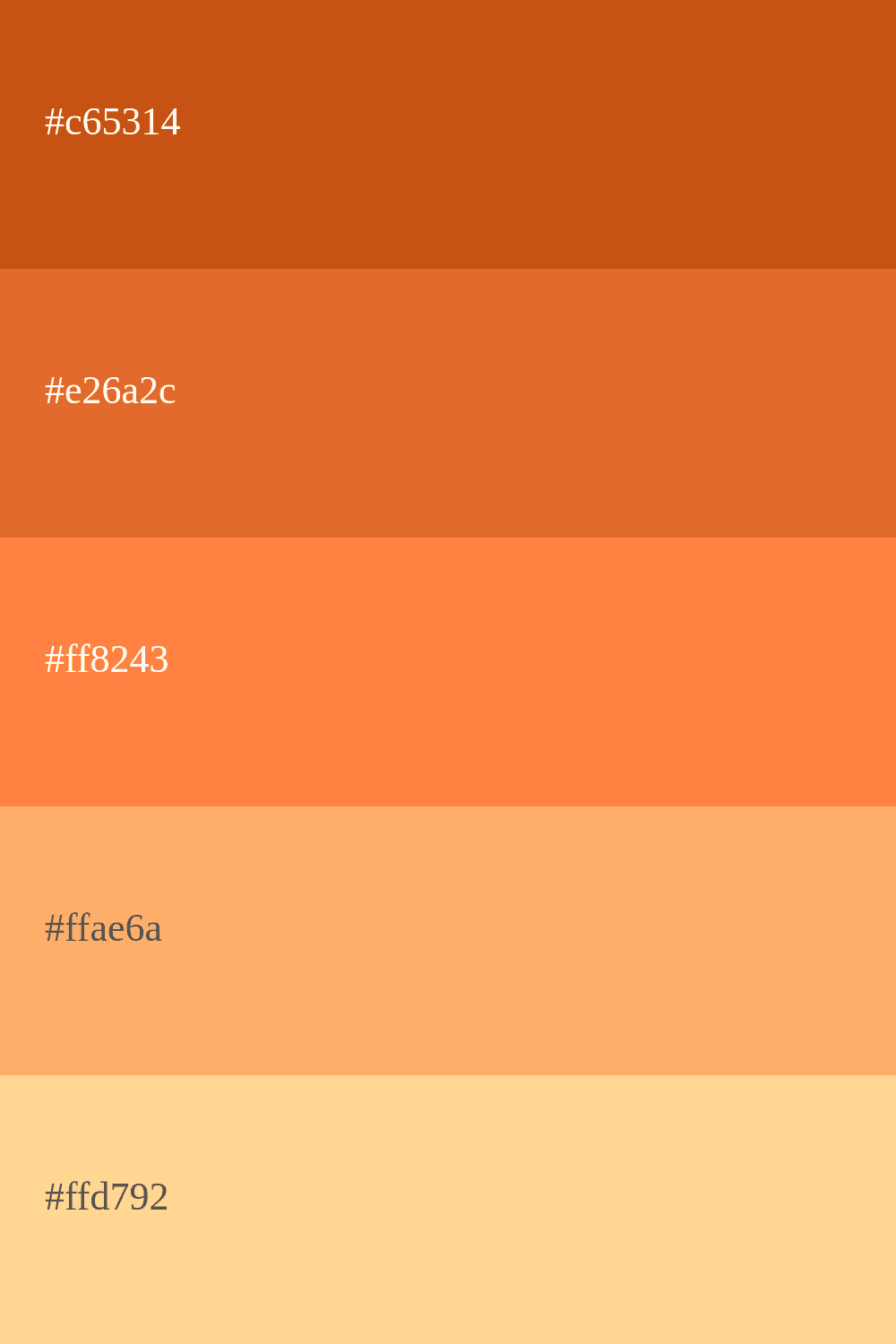
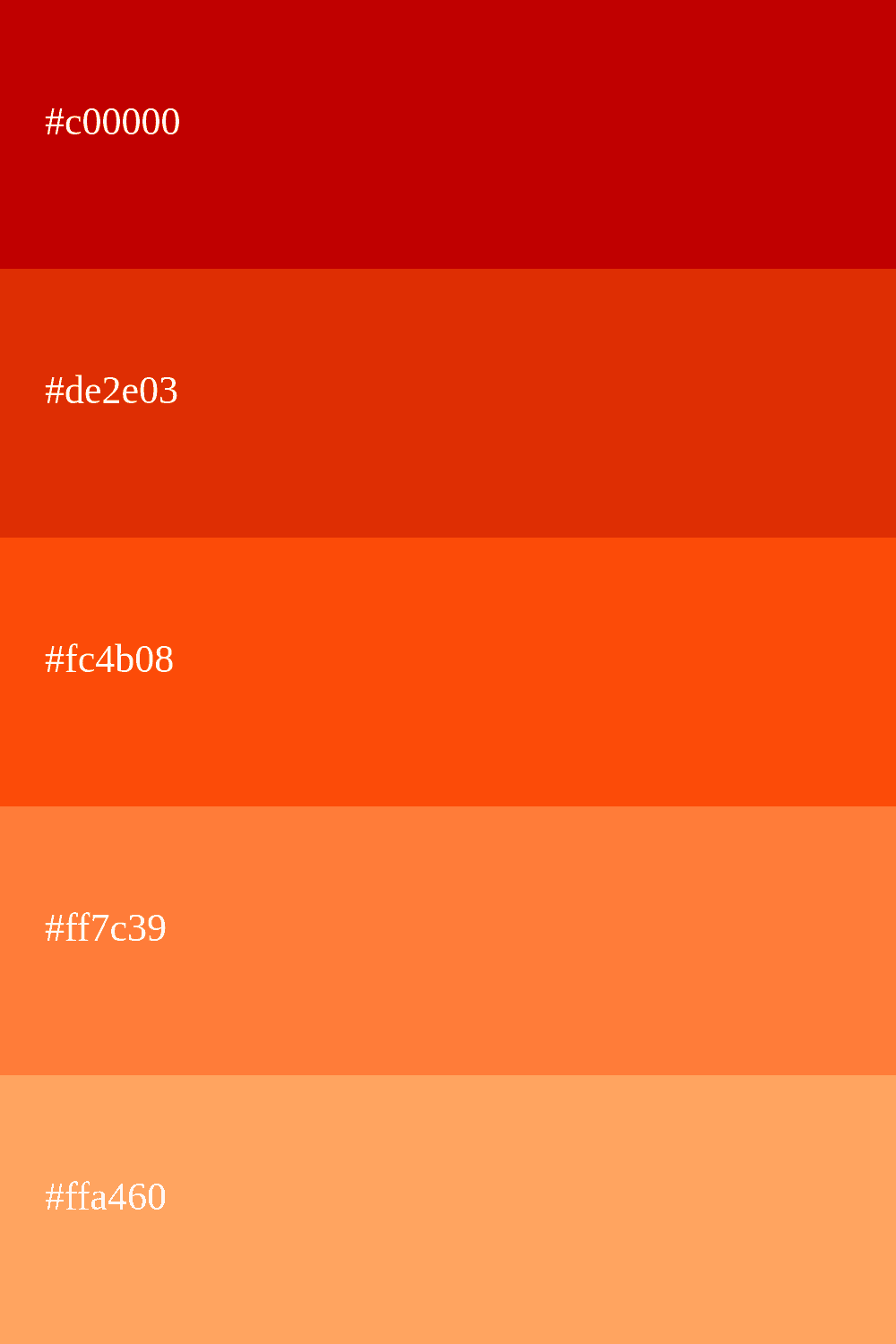
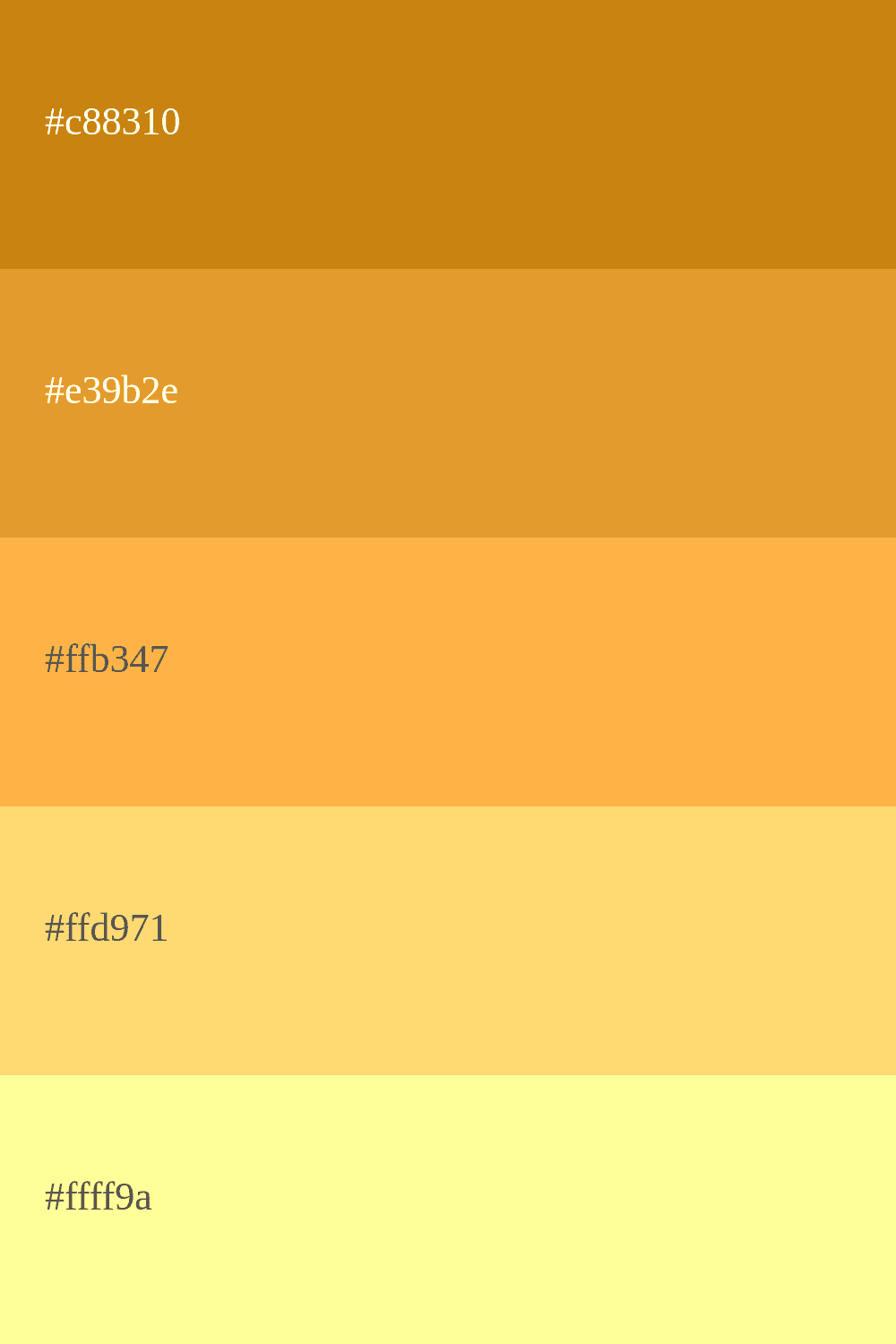
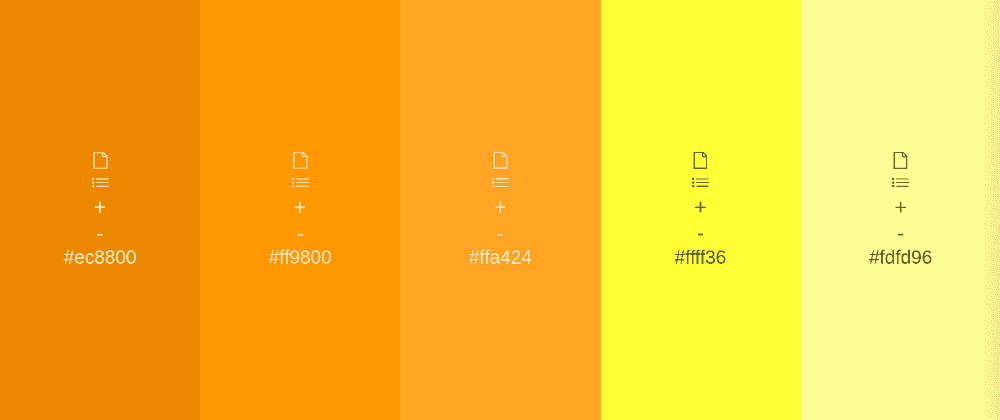
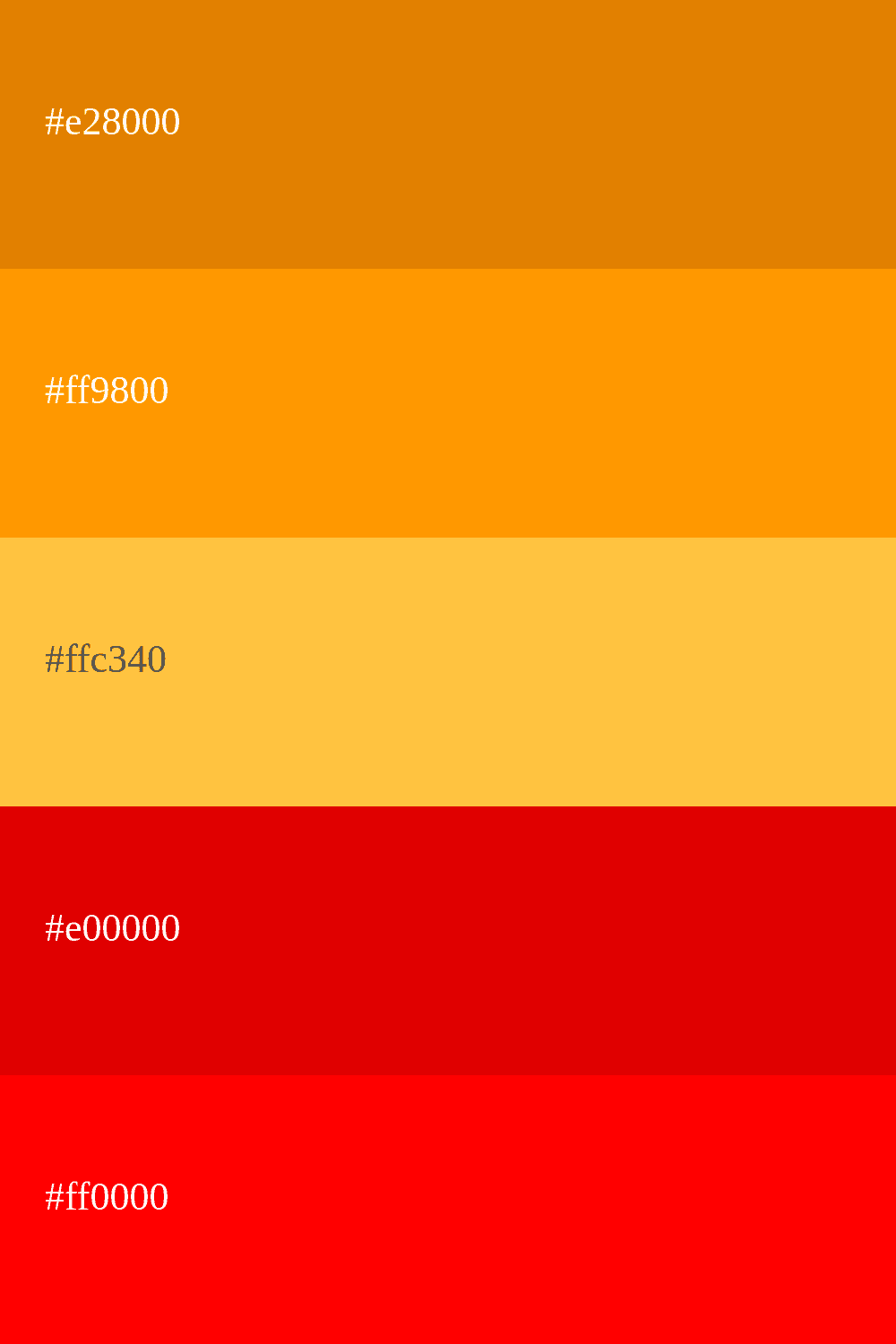
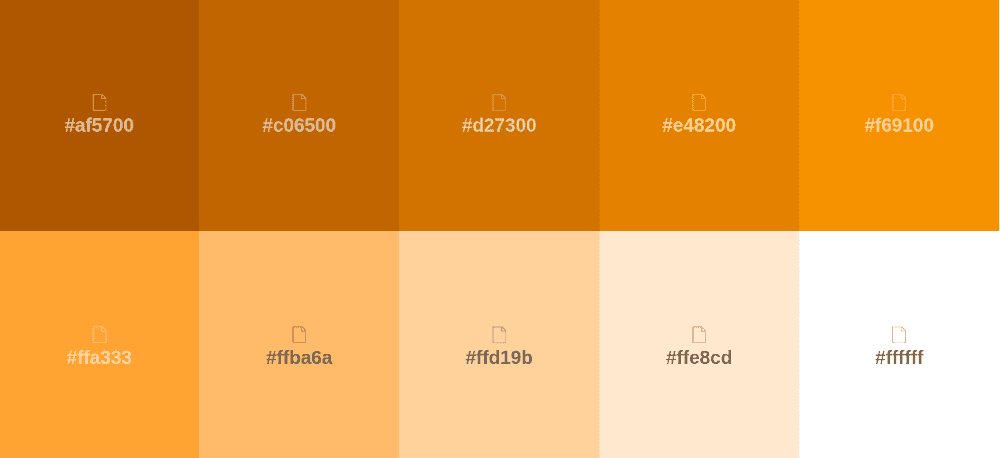
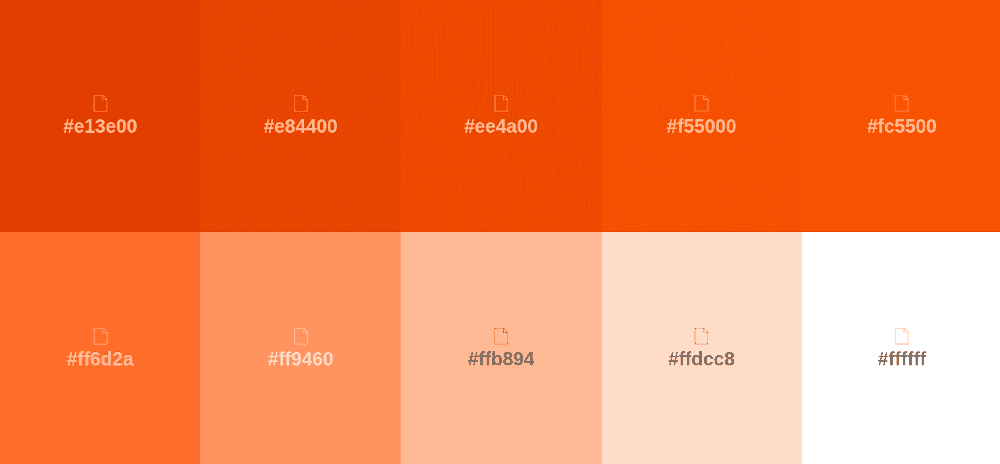
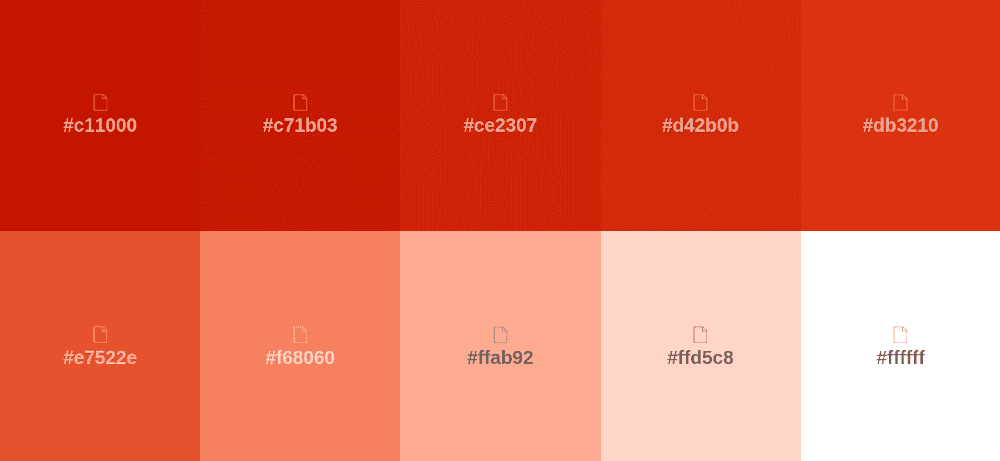
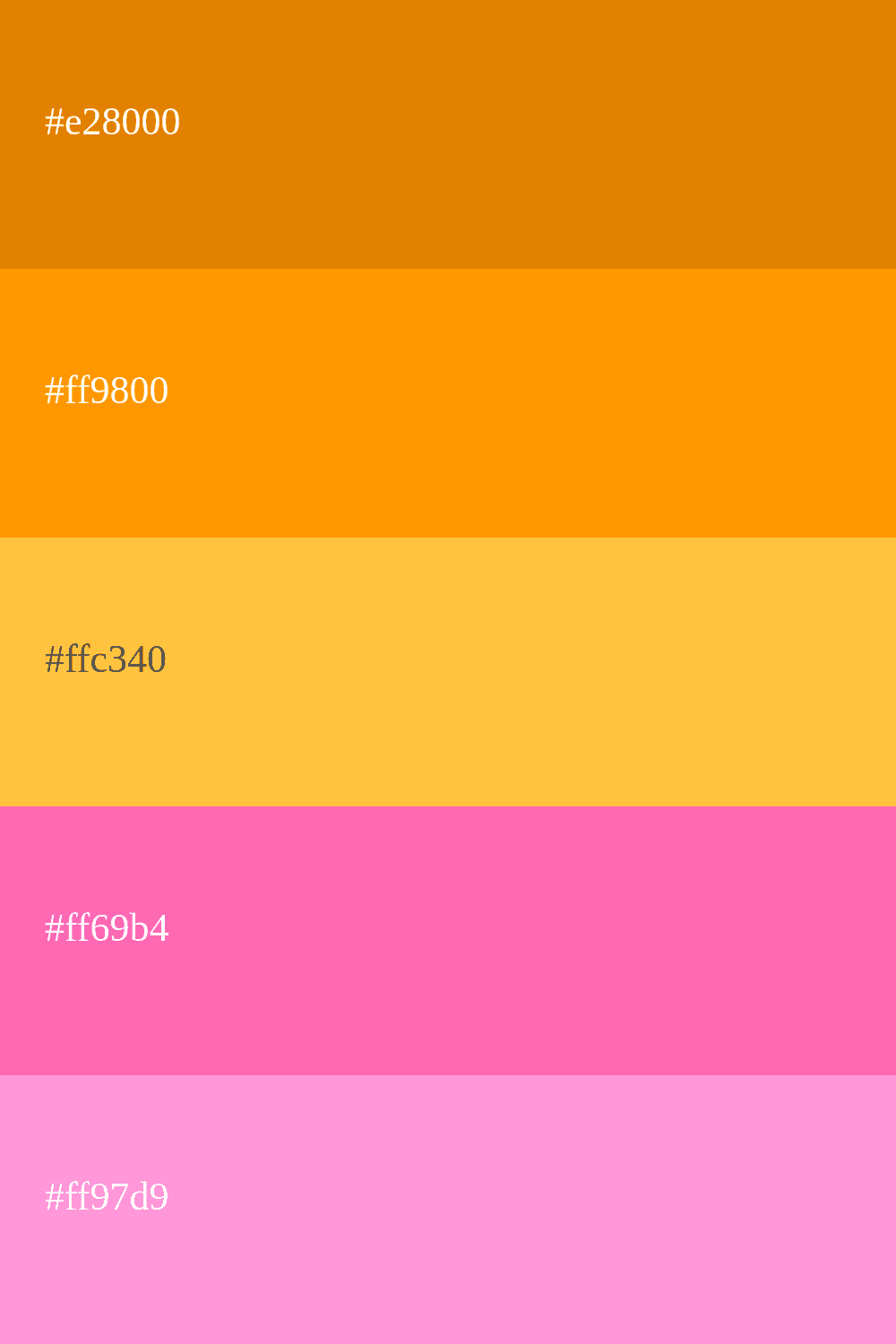
Para escoger una paleta de colores hay que tener en cuenta las diferentes tonalidades y gamas de un color, a continuación tienes diferentes paletas monocromáticas anaranjadas para que encuentres el tono ideal para tu proyecto con sus respectivos códigos html.



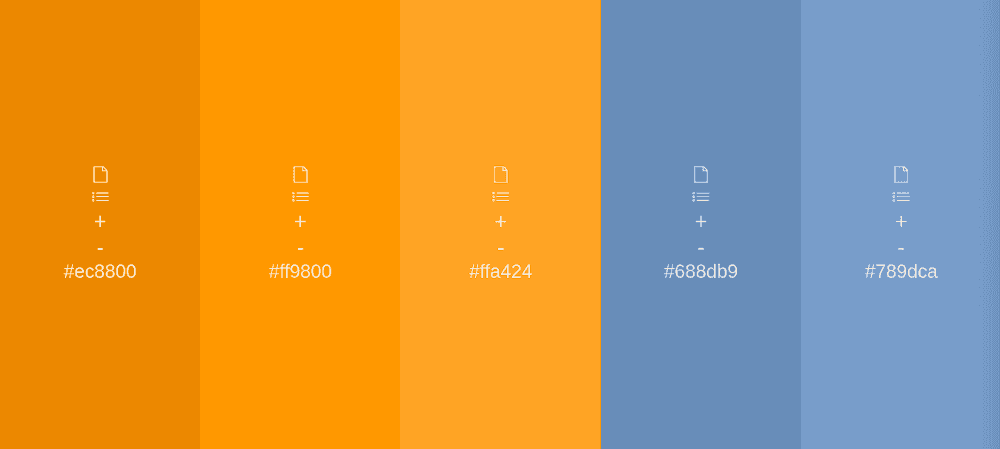
Ideas para combinar el color naranja




Una paleta de colores cálidos y vibrantes que evoca los tonos del otoño, perfecta para sitios web de moda y estilo de vida.
Una paleta de colores que combina naranja intenso y negro, creando un contraste intenso y llamativo, ideal para sitios web de arte y diseño.
Una paleta de colores suaves y cálidos que evoca la calidez del sol de la mañana, perfecta para sitios web de bienestar y cuidado personal.
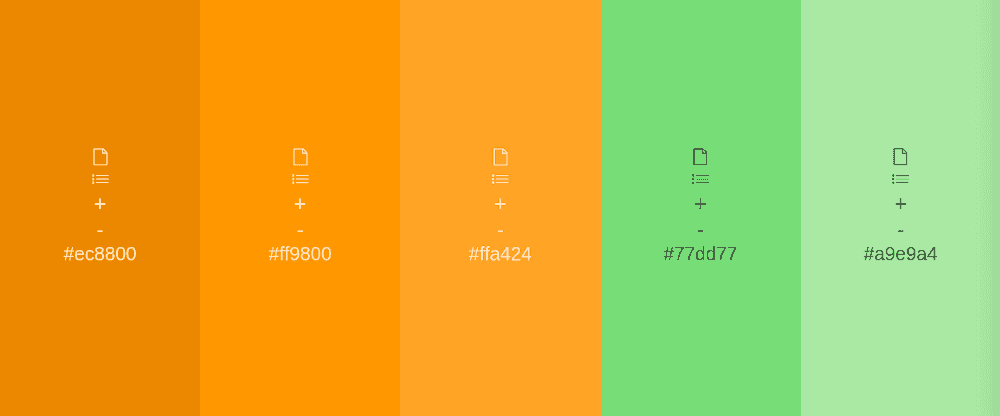
Una paleta de colores que combina naranja y verde suave, creando una atmósfera natural y relajante, ideal para sitios web de ecología y sostenibilidad.
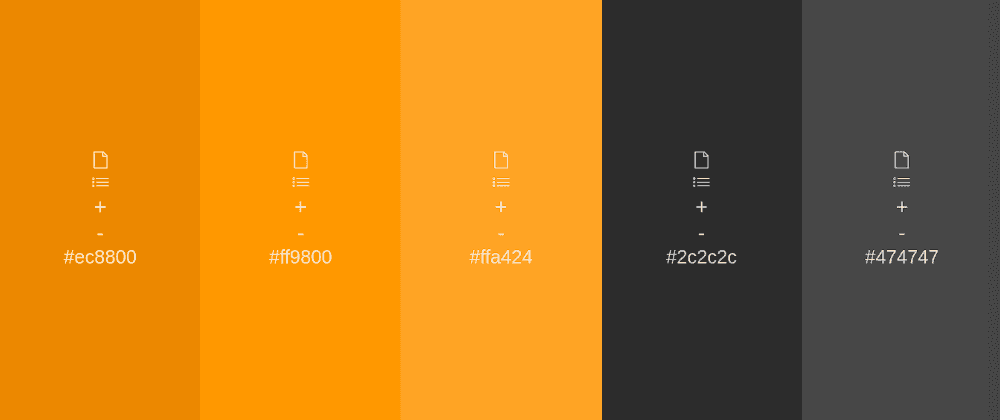
Una paleta de colores que combina naranja y gris, creando un ambiente minimalista y elegante, perfecto para sitios web de negocios y finanzas.
Una paleta de colores que combina naranja y negro, creando un ambiente futurista y tecnológico, ideal para sitios web de ciencia y tecnología.
Una paleta de colores que combina naranja y gris oscuro, creando un contraste elegante y sofisticado, perfecto para sitios web de lujo y moda.
Preguntas frecuntes sobre el color naranja
El naranja es un color cálido y vibrante que combina muy bien con otros colores para crear paletas de colores interesantes. Algunas combinaciones populares incluyen naranja y blanco para un aspecto fresco y limpio, naranja y azul para una apariencia vibrante y energética, naranja y marrón para una sensación cálida y acogedora, y naranja y verde para un ambiente natural y fresco. También puedes combinar el naranja con tonos más oscuros de otros colores para una paleta más sofisticada y elegante.
Existen muchos tonos diferentes de naranja, desde tonos más claros y pastel hasta tonos más oscuros y saturados. Algunos tonos populares incluyen el naranja melocotón, el naranja coral, el naranja quemado, el naranja brillante y el naranja rojizo. La elección del tono dependerá del objetivo y la intención de tu diseño, así como de la combinación de colores que decidas utilizar.
El naranja es un color vibrante y enérgico que se asocia con la creatividad, la emoción, la vitalidad y la calidez. También puede evocar sentimientos de felicidad, entusiasmo y optimismo. Debido a su color brillante y llamativo, el naranja también se utiliza a menudo en publicidad y marketing para llamar la atención de los consumidores. En general, el naranja es un color alegre y positivo que puede añadir una dosis de energía y vitalidad a cualquier diseño.