Generador de Paletas de Colores
Crea paletas perfectas para tus proyectos
Presiona Espacio para generar •1-5 Bloquear •Ctrl+Z Deshacer
Variables CSS
:root {
}Vista previa UI
Ejemplo de encabezado
Este es un párrafo de ejemplo para mostrar cómo se vería el texto con esta paleta de colores.
Creado con paletadecolores.online
Encuentra la paleta de colores perfecta por color
Paletas de color azul
Paletas de color verde
Paletas de color amarillo
Paletas de color rosa
Paletas de color morado
Paletas de color rojo
Paletas de color gris
Paletas de color magenta
Paletas de color pastel
Paletas de colores fríos
Paletas de colores cálidos
Paletas de colores neón
Paletas de colores oscuros
Paletas de colores vintage
Paletas de colores minimalista
Paletas de colores vivos
Si necesitas más inspiración, también puedes ver:
8 Mejores generadores de paletas de colores
Para ayudarte a encontrar la combinación de colores perfecta, realizamos una lista con los mejores generadores de paletas de colores personalizadas online del 2025, a continuación tienes diferentes sitios web que son completamente gratis con los que podrás encontrar la paleta perfecta que mejor se ajuste al diseño tu marca y estilo.
Más adelante tienes una explicación al detalle de los diferentes tipos de esquemas de colores y algunos consejos para armar una hermosa paleta.
1 - Hunter Palettes
HunterPalettes.org es una herramienta moderna que permite crear combinaciones cromáticas de 2 a 10 colores basadas en cinco esquemas: aleatorio, complementario, análogo, monocromático y tríada. Cada color puede editarse mediante un selector interactivo y visualizarse en formatos HEX, RGB, HSL o CMYK, con opción de alternancia inmediata.
La interfaz admite la reorganización de colores mediante arrastrar y soltar, e incluye un historial con funciones de deshacer y rehacer ilimitadas. También permite añadir o eliminar colores según las necesidades del usuario. Una vez finalizada la paleta, esta puede descargarse como imagen PNG en alta resolución, con bloques ajustados al ancho completo e información cromática visible. Los valores también pueden copiarse directamente desde la interfaz.
La herramienta está disponible en inglés, húngaro, danés y polaco, con traducción automática de toda la interfaz según el idioma seleccionado. Es una solución práctica y versátil para quienes buscan inspiración cromática con precisión, rapidez y flexibilidad.
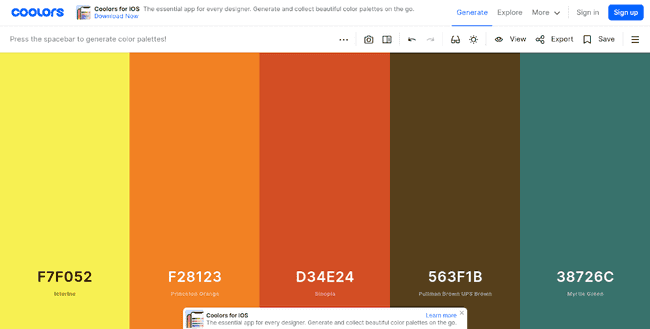
2 - Coolors.co encuentra la gama de colores que necesitas para tu web
Coolors.co es el generador de paletas y gamas de colores más popular del mercado anglosajón, ofrece una intuitiva interfaz y múltiples herramientas desde un color picker hasta un generador de gradientes, además cuenta con una app para smartphones, entre las características más importantes de este generador de colores son las siguientes:
Coolors.co sobresale por generar esquemas y códigos colores bastante hermosos y que combinan muy bien, si es la primera vez en la herramienta para generar una paleta debes presionar la tecla de espacio.
Otra de las grandes funcionalidades de coolors.co es que permite descargar una imagen con los colores que generados en varios formatos como svg, png, pdf, entre otros .
Tiene una barra de utilidades en las que puedes encontrar controles para cambiar el matiz, saturación, brillo y temperatura de la paleta.
Cada paleta generada tiene los nombres de los colores y puede ser exportada con sus respectivos códigos en varios recursos como archivo de texto, pdf o css.
Otra de las grandes ventajas que ofrece coolors.co es su integración con toda la suite de software de adobe.
Recientemente fue agregada la funcionalidad para crear gradientes a partir de 2 colores.
Coolors.co tiene algún tiempo online por lo que cuenta con una gran cantidad de usuarios, que con anterioridad ya han creado y guardado sus propias gamas de colores que tu puedes reutilizar en tu sitio web.
por todas estas características este generador es una gran opción a tener en cuenta a la hora encontrar el color ideal para tu siguiente proyecto.

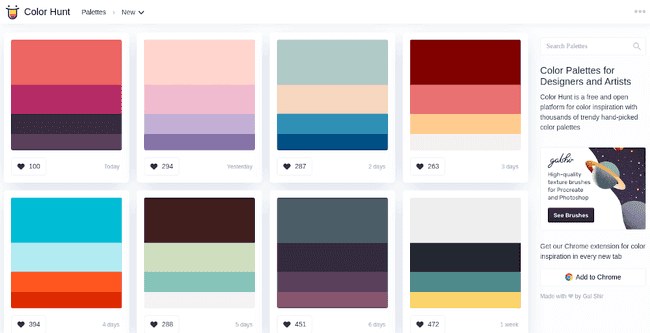
3 - Color hunt: Ideas infinitas para crea tu paleta de colores
Esta web ofrece muchas plantillas de colores con diferentes estilos, tonos y diseños dale un vistazo y comprueba por ti mismo la cantidad casi infinita de páginas con colores que ofrecen. Entre sus características más importantes destacan las siguientes:
La página principal de color hunt se actualiza diariamente con las ultimas paletas creadas por otros usuarios de la plataforma.
Cuenta con una gran cantidad de colores para inspirarse y puedes crear tus propias paletas y dejarlas para que otras personas puedan utilizarla en un futuro.
Al igual que coolors.co también tiene una gran cantidad de usuarios así que hay muchas paletas para explorar y encontrar la que mejor se adapte a tu proyecto. Puedes filtrar para ver las más votadas, las que están siendo tendencia o paletas aleatorias para conocer múltiples esquemas.
Una de las funciones que más nos gustan es que puedes guardar como favoritas las paletas de colores que más te llamen la atención o si lo prefieres puedes descargarlas en formato de imagen png.
Además color hunt cuenta con una extensión para google chrome que te mostrará una de las paletas más votadas dentro de la web.
Cada paleta de color tiene 4 colores y se puede apreciar claramente cuál es el color principal, el secundario etc. También tienes la opción de copiar el código hexadecimal de cada color.
Si ya tienes un color en mente escribe en su buscador el nombre y encuentra todas las paletas que contengan dicho color.

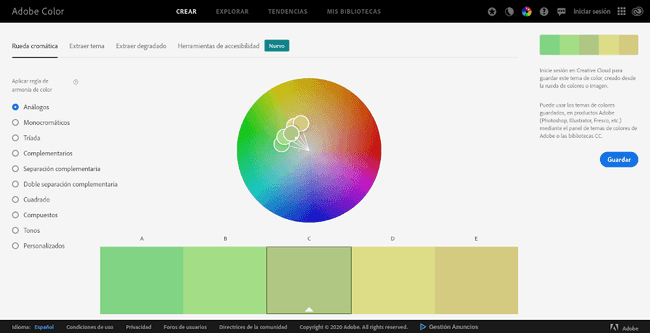
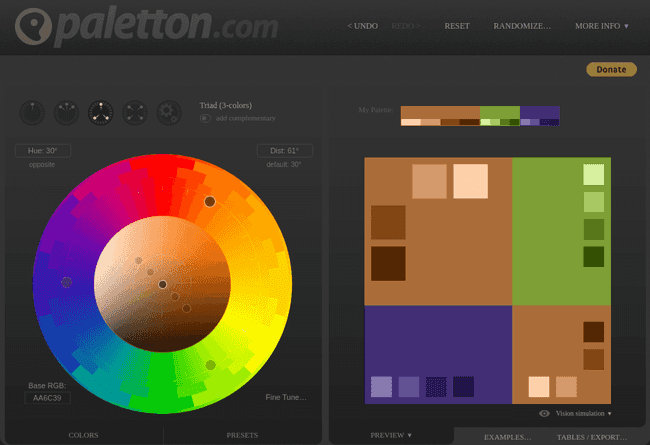
4 - Adobe color rueda de colores para desatar tu creatividad
Si quieres crear paleta de colores adobe color es una herramienta de diseño que no puede faltar en tu repertorio ya que sin duda es la más usada actualmente y además cuenta con el respaldo del gigante y creador de herramientas como phothoshop o illustrator Adobe, a continuación describiremos sus principales ventajas.
Tenemos que reconocer que si hay algo en lo que destaca adobe es en la creación de software de diseño y con adobe color no ha sido la excepción, su interfaz destaca por ser bastante avanzada e intuitiva.
Básicamente es una rueda de color (circulo cromático) en el que puedes desplazar el puntero hacia la zona del color de tu preferencia y la herramienta automáticamente generará una paleta de color en función de como este configurada.
La configuración puedes ajustarla para obtener diferentes esquemas y combinaciones de colores tales como: Análogos, monocromáticos, tríada, complementarios, complementarios divididos, cuadrado, entre muchos otros.
Los colores se encuentran disponibles tanto en código hexadecimal con en rgb.
En la barra superior tienes otras funcionalidades para complementar aún más tu búsqueda, el apartado de extraer tema es para sacar los colores de una imagen, el apartado extraer degradado es para sacar el gradiente de una imagen y en la pestaña de accesibilidad puedes comprobar el contraste entre diferentes colores y comprobar si esa combinación es apta para daltónicos.
Por último y no menos importante debemos destacar su total integración con toda la suite de adobe crative cloud, esta característica es una de las principales razones por la que amamos este maravillosa rueda de colores cromática.

5 - colourco.de - paleta de colores online para html y css
Si prefieres un generador de colores puro y duro colourco.de es una fantástica opción para obtener varios esquemas y mezclas de colores. Como en todas las anteriores pasamos a describir sus principales características y funciones:
Cuando entras por primera vez sale un solo color, pasando el mouse por encima notarás como cambia a diferentes tonalidades entre más arriba este el puntero el color será más oscuro y hacia la parte baja obtendrás un tono más claro.
Para seleccionar un color solo debes hacer click y automáticamente la herramienta dejara de cambiar el fondo dejando el tono que has seleccionado.
En la parte de la derecha tienes una barra con un signo de más para agregar más colores a la paleta.
En la barra de utilidades ubicada en la parte izquierda de la pantalla seleccionas el tipo de esquema que deseas generar.
También puedes exportar varios formatos como imagen png, variables sass para utilizar en css o en un link para compartir la url.

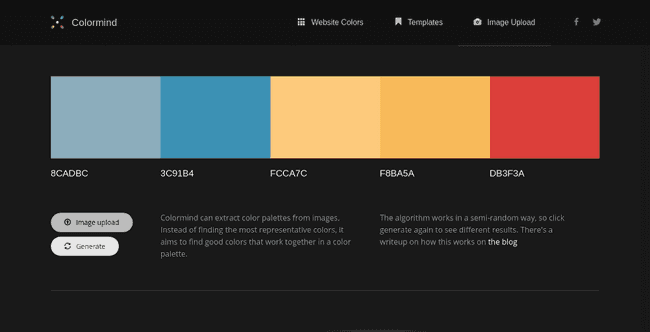
6- colormind.io generar combinaciones con inteligencia artificial
Dentro de su página se describen a si mismos como un generador de esquema de colores que usa deep learning (inteligencia artificial) para aprender estilos de colores de fotografías, películas y arte.
Su funcionamiento básico es similar a las anteriores has click en el botón generate y descubre una combinación de 5 colores, cada color tiene varias opciones: Un candado para evitar que ese color se vuelva a repetir en las siguientes paletas, Un picker para cambiar manualmente el color y flechas para cambiar las posiciones de cada color.
En el menú encontrarás varias herramientas, la primera (website colors) te resultará muy util, básicamente crea un landing page completa usando los colores generados incluyendo botones, cards y otros componentes para que puedas ver de forma sencilla cuál será el resultado final en un página web real.
La segunda herramienta es parecida a la anterior pero en vez de una landing page es el diseño de un dashboard usando los colores generados.
La tercera permite sacar la paleta de colores de una imagen. Para concluir debemos mencionar que a pesar de que este generador no es el más popular Es uno de nuestros favoritos por sus múltiples funcionalidades.

7 - Paletton uno de los generadores más antiguos
Paletton es el generador de paletas de colores más antiguo, esta herramienta ofrece una rueda de colores o circulo cromático parecida a la de adobe color pero con un diseño más austero y vintage, tiene disponibles las opciones de colores complementarios, análogos, etc.
En su momento fue una herramienta precursora y muy útil tristemente sus desarrolladores se han quedado atrás en el diseño de la aplicación, lo que ha echo que pierda popularidad en el mercado. Dale un vistazo y saca tus propias conclusiones.

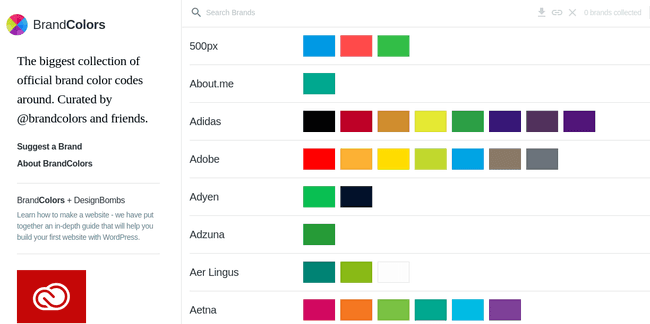
8 - BrandColors - códigos de color de las marcas más importantes
Para finalizar con esta extensa lista de herramientas para sacar tus paletas queremos presentarte una última recomendación, que aunque no es un generador sirve para inspirarse y ver como las marcas más populares de la historia han combinado diferentes colores para crear una paleta que transmita todos los valores de su empresa.
Una vez dentro del sitio puedes ver una lista con cada marca y toda la gama de tonos que usan en su identidad visual. puedes buscar alguna marca en particular y copiar los códigos html de cada uno.
En el listado encontrarás los colores elegidos por marcas como: Adidas, adobe, fedex, CNN, cloudfare entre muchas otra grandes empresas.

¿Por qué necesitas un generador de paletas de colores?
combinar colores online es una actividad muy frecuente e importante en el mundo virtual en el que vivimos hoy en día, en áreas como el diseño la ilustración o el desarrollo de sitios web, mezclar colores forma parte del trabajo diario que debemos realizar para que todo se vea hermoso para nuestros visitantes.
Aunque puedes investigar sobre la teoría del color y entender más acerca de este maravilloso mundo. También puedes recurrir a herramientas que hacen todo el trabajo de generar colores por ti.
Así que ya sea para un proyecto online, tu página web o para escoger el color con el que pintarás las paredes de tu casa una de las herramientas presentadas anteriormente te ayudará mostrándote distintas combinaciones y esquemas de para que así puedas tener una completa gama de opciones a tu disposición y consigas escoger la paleta que mejor se adapte al estilo de tu marca.
Tipos de Esquemas de colores ¿cuál debes escoger para tu negocio?
Existen infinidades de combinaciones para crear paletas de colores hermosas visualmente congruentes e impactantes. Si bien puedes seguir tu instinto y crear tu propia paleta de forma manual hay ciertas combinaciones ya establecidas por la teoría del color que proporcionan esquemas de colores predefinidos que combinan muy bien entre. A continuación te presentamos los 4 esquemas de colores principales:
1. Esquema de color monocromático
Este modelo tiene como base solo un color y se completa con sus diferentes matices, tonalidades y sombras tanto oscuras como claras.
Los colores monocromáticos permiten tener una atractiva combinación sin mucho esfuerzo ya que al ser de un solo color transmiten sensaciones de unidad, es por esto que hoy en día muchos diseños se basan en paletas monocromáticas, además son recomendables para personas que no tengan una base fuerte en el área del diseño, ya que es muy difícil equivocarse y crear un esquema de color desagradable.
Ejemplos de esquemas de colores monocromáticos


2. Esquema de Colores complementarios
Este esquema esta compuesto por colores que son opuestos en el circulo cromático como el rojo y turquesa o el azul y naranja. Son idóneas para transmitir sensaciones de equilibrio, y para resaltar elementos de llamada a la acción.
Generan un contraste interesante si se logran utilizar de forma adecuada. Advertencia: debes tener un color principal que será el dominante y uno secundario para usarlo solo en componentes que necesitan ser resaltados, usar ambos en igual proporción generaría fatiga visual en tus usuarios.
Ejemplos de esquemas de colores complementarios


3. Esquemas de colores análogos Colores análogos
Se componen por un color principal y por sus vecinos cercanos en el círculo cromático, con esta combinación puedes resaltar elementos específicos y crear hermosos contrastes.
Viendo el círculo cromático en la parte inferior, una paleta análoga estaría compuesta por un color rojo como principal, además del color naranja y el magenta para resaltar componentes dentro de nuestro diseño.
Este esquema es recomendable de utilizar gracias a que está compuesto por colores que aunque son diferentes sus tonalidades son parecidas.
Ejemplos e ideas de esquemas de colores análogos


4. Esquema de colores tríada
Están compuestas por tres colores bastante separados entre sí en el círculo cromático, estos esquemas pueden estar formados por tres colores primarios, secundarios o terciarios.
Una de sus desventajas es que son muy difíciles de combinar por eso debes tener la precaución de escoger una jerarquía de diferentes niveles, por ejemplo usar uno de los colores en un 75% de tu diseño,otro en el 20% y el tercero solo en un 5%, para lograr crear un balance atractivo recordando que esto depende de cada color de la paleta y como combina con el otro.
Ejemplos de esquemas de colores tríada


Consejos para crear la paleta de colores de tu marca.
Ahora que ya tienes claro los conceptos de esquemas de colores es hora de que aprendas a crear tu propia paleta de colores, a continuación te damos algunos consejos que te servirán para seleccionar gamas, tonos y combinaciones para que logres obtener la paleta de color más hermosa posible.
La primera recomendación que te daremos a la hora de escoger un color es que veas distintos sitios para tener una amplia perspectiva de cómo ellos están usando los colores para su marca.
Actualmente en el diseño hay una cierta tendencia por los colores monocromáticos, muchas páginas y marcas prefieren escoger un solo color en distintos tonos para crear interfaces balanceadas, si no quieres enrollarte mucho esta es tu elección ideal.
El esquema de color del cual se obtienen mejores mezclas es el análogo así que si quieres asegurarte de que tus colores sean compatibles entre si, puedes seleccionar un color por ejemplo el rosa y a partir de su esquema de color análogo crear tu paleta en nuestra herramienta y descargarla para tu proyecto.
Otra forma realizar una buena paleta es evitar los colores cálidos e intensos como el rojo, amarillo o el naranja no es que estos sean colores feos, el problema con ellos es que llaman demasiado la atención y son muy llamativos lo que resulta contraproducente.
Si no tienes opción y debes crear tu paleta a partir de un color intenso te aconsejamos que elijas una variante en un tonos de color pastel, así lograrás que no sea tan llamativo.
Por último no te olvides de los colores neutros como el gris, el marrón, el negro siempre son buenos complementos a tener en cuenta.