HTML color codes for turquoise - hexadecimal + RGB
Discover all HTML codes for the color turquoise - hexadecimal, rgb, hsl, hsv, and cmyk, as well as different combinations, schemes, temperatures, hues, and types of turquoise color.
#40e0d0

Complementary color of turquoise:
The complementary color of a color is the opposite of it on the color wheel (chromatic circle)
#e04050
Monochromatic scheme of the color turquoise
This scheme is based on the color turquoise and is composed of different hues, tones, and shades, both dark and light.
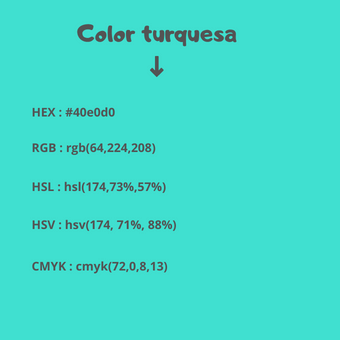
HTML and CSS codes for the color turquoise
| format | code |
|---|---|
| hex | #40e0d0 |
| rgb | rgb(64,224,208) |
| hsl | hsl(174,73%,57%) |
| cmyk | cmyk(72, 0, 8, 13) |
| hsv | hsv(174, 72%, 88%) |
What is the turquoise color in RGB format?
The turquoise color in RGB format is composed of (64 in the red channel), (224 in the green channel), and (208 in the blue channel).
What is the turquoise color in CMYK format?
It is composed of (72%) cyan, (0%) magenta, (8%) yellow, and (13%) black / key.
What is the composition of the turquoise color in HSL?
It is composed of (174°) hue, (73%) saturation, and (57%) lightness.
What is the turquoise color in HSV format?
The turquoise color in HSV format is composed of (174°) hue, (72%) saturation, and (88%) value.
Analogous scheme of the color turquoise
Analogous colors are obtained from the two closest colors within the color wheel.
Triadic scheme of the color turquoise
The triadic scheme is obtained from 3 colors equally spaced from each other within the color wheel
Tetradic scheme of the color turquoise
This color scheme is obtained by using two pairs of opposing colors on the color wheel in a rectangular shape.
Split complementary scheme of the color turquoise
This color scheme is obtained by using two pairs of opposing colors on the color wheel in a rectangular shape.
Tints of the color turquoise
Tints are obtained from the base color turquoise up to reaching white, finding in between shades of pastel colors.
Shades of the color turquoise
These shades are obtained from the base color turquoise up to reaching black.
Check the contrast of the color turquoise.
You can now validate the contrast relationship of the color turquoise, whether using it as a background color or as a text color.
Contrast ratio test of the color turquoise as a background
Contrast ratio test of the color turquoise as text.
How to implement the color turquoise in HTML and CSS
Here are examples of code to use the turquoise on your web page. Remember that you can implement the color in HTML using color codes such as hexadecimal, RGB, or HSL, and also directly with the color name written in English (as long as it is natively supported by HTML).
Background color turquoise in HTML - CSS.
To set the background color, you can use inline styles or apply them in a CSS stylesheet
<div style="background:#40e0d0;"> Color turquoise as the background of a div.</div>
/* Color turquoise as the background of the body tag with CSS. */body {background: #40e0d0;}
To set the text color turquoise in HTML - CSS.
To set the text color, you can use inline styles or apply them in a CSS stylesheet.
<p style="color:#40e0d0;"> Color turquoise as the text color.</p>
p {color:#40e0d0 ;}