HTML color codes for mahogany - hexadecimal + RGB
Discover all HTML codes for the color mahogany - hexadecimal, rgb, hsl, hsv, and cmyk, as well as different combinations, schemes, temperatures, hues, and types of mahogany color.
#a44850

Complementary color of mahogany:
The complementary color of a color is the opposite of it on the color wheel (chromatic circle)
#48a49c
Monochromatic scheme of the color mahogany
This scheme is based on the color mahogany and is composed of different hues, tones, and shades, both dark and light.
HTML and CSS codes for the color mahogany
| format | code |
|---|---|
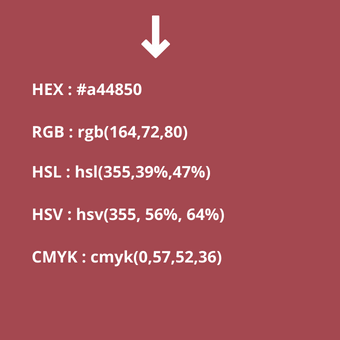
| hex | #a44850 |
| rgb | rgb(164,72,80) |
| hsl | hsl(355,39%,47%) |
| cmyk | cmyk(0, 57, 52, 36) |
| hsv | hsv(355, 57%, 65%) |
What is the mahogany color in RGB format?
The mahogany color in RGB format is composed of (164 in the red channel), (72 in the green channel), and (80 in the blue channel).
What is the mahogany color in CMYK format?
It is composed of (0%) cyan, (57%) magenta, (52%) yellow, and (36%) black / key.
What is the composition of the mahogany color in HSL?
It is composed of (355°) hue, (39%) saturation, and (47%) lightness.
What is the mahogany color in HSV format?
The mahogany color in HSV format is composed of (355°) hue, (57%) saturation, and (65%) value.
Analogous scheme of the color mahogany
Analogous colors are obtained from the two closest colors within the color wheel.
Triadic scheme of the color mahogany
The triadic scheme is obtained from 3 colors equally spaced from each other within the color wheel
Tetradic scheme of the color mahogany
This color scheme is obtained by using two pairs of opposing colors on the color wheel in a rectangular shape.
Split complementary scheme of the color mahogany
This color scheme is obtained by using two pairs of opposing colors on the color wheel in a rectangular shape.
Tints of the color mahogany
Tints are obtained from the base color mahogany up to reaching white, finding in between shades of pastel colors.
Shades of the color mahogany
These shades are obtained from the base color mahogany up to reaching black.
Check the contrast of the color mahogany.
You can now validate the contrast relationship of the color mahogany, whether using it as a background color or as a text color.
Contrast ratio test of the color mahogany as a background
Contrast ratio test of the color mahogany as text.
How to implement the color mahogany in HTML and CSS
Here are examples of code to use the mahogany on your web page. Remember that you can implement the color in HTML using color codes such as hexadecimal, RGB, or HSL, and also directly with the color name written in English (as long as it is natively supported by HTML).
Background color mahogany in HTML - CSS.
To set the background color, you can use inline styles or apply them in a CSS stylesheet
<div style="background:#a44850;"> Color mahogany as the background of a div.</div>
/* Color mahogany as the background of the body tag with CSS. */body {background: #a44850;}
To set the text color mahogany in HTML - CSS.
To set the text color, you can use inline styles or apply them in a CSS stylesheet.
<p style="color:#a44850;"> Color mahogany as the text color.</p>
p {color:#a44850 ;}