Générateur de Palettes de Couleurs
Créez des palettes parfaites pour vos projets
Appuyez sur Espace pour générer •1-5 Verrouiller •Ctrl+Z Annuler
Variables CSS
:root {
}Aperçu UI
Exemple de titre
Ceci est un paragraphe d'exemple pour montrer comment le texte apparaîtrait avec cette palette de couleurs.
Créé avec paletadecolores.online/fr/
Trouvez la palette de couleurs parfaite pour votre projet
Palette de couleur bleu
Palette de couleur vert
Palette de couleur jaune
Palette de couleur rose
Palette de couleur violet
Palette de couleur rouge
Palette de couleur gris
Palette de couleur magenta
Palette de couleur pastel
Palette de couleur froide
Palette de couleur chaudes
Palette de couleur néon
Palette de couleur sombre
Palette de couleur vintage
Palette de couleur minimaliste
Palette de couleur vives
8 sites web pour générer et créer des palettes de couleurs online
Pour vous aider à trouver la combinaison de couleurs parfaite, nous avons dressé une liste des meilleurs générateurs de palettes de couleurs personnalisées en ligne en 2025. Voici différents sites web qui sont entièrement gratuits et qui vous permettront de trouver la palette parfaite qui correspond le mieux à la conception de votre marque et à votre style.
Plus loin, vous trouverez une explication détaillée des différents types de schémas de couleurs et quelques conseils pour créer une belle palette.
1 - Paletadecolores.online libère votre créativité avec notre couteau suisse
Commençons par le nôtre, nous nous efforçons de vous offrir la meilleure expérience possible et de répondre à vos attentes. Voici quelques fonctionnalités que vous pouvez trouver dans notre outil :
En cliquant simplement sur le bouton "Nouveau", vous générerez une palette de 5 couleurs aléatoires. Répétez le processus jusqu'à trouver la combinaison de couleurs parfaite. Explorez également les différentes fonctionnalités disponibles pour chaque couleur.
Une fois dans le générateur, vous verrez les différentes couleurs avec leur code hexadécimal respectif (hex) pour que vous puissiez les utiliser directement dans votre HTML, CSS, site web ou dans tout autre outil de conception tel qu'Illustrator, Figma ou Photoshop.
Vous pouvez accéder aux différents schémas de chaque couleur, qu'il s'agisse de monocromatique, complémentaire, triade ou analogique. Tous avec les codes HTML respectifs pour chaque couleur générée.
Vous pouvez changer le type de code couleur et l'afficher dans l'une des variantes suivantes : RVB (rouge, vert, bleu) ou hexadécimal (hex).
Vous avez la possibilité de copier la valeur de la couleur directement dans votre presse-papiers en un seul clic pour la coller directement dans votre projet.
En appuyant sur le bouton de téléchargement, l'image de la palette sera enregistrée directement sur votre appareil au format PNG avec les codes de chaque couleur au format hexadécimal.
Nous disposons également d'une section où vous pouvez créer vos propres palettes de couleurs.
D'autre part, nous proposons également un outil pour mélanger des couleurs , vous offrant ainsi de nombreuses options pour obtenir la couleur qui convient le mieux à votre projet.
Nous avons également ajouté la fonctionnalité pour extraire la palette de couleurs d'une image , que vous trouverez dans le menu de la section Outils.


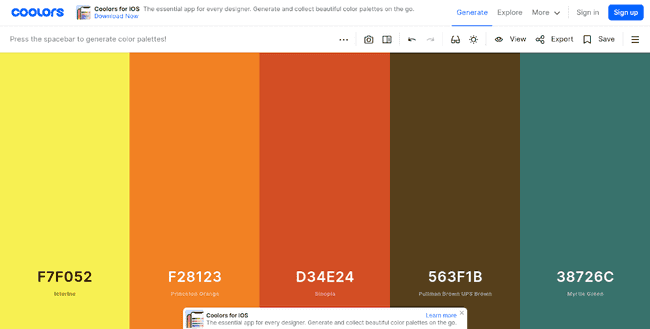
2 - Coolors.co : Trouvez la gamme de couleurs dont vous avez besoin pour votre site web
Coolors.co est le générateur de palettes et de gammes de couleurs le plus populaire sur le marché anglo-saxon. Il offre une interface intuitive et de nombreuses fonctionnalités, du choix des couleurs au générateur de dégradés.
De plus, il dispose d'une application pour smartphones. Parmi les principales caractéristiques de ce générateur de couleurs, on peut citer les suivantes :
Coolors.co se distingue par la création de schémas et de codes couleurs très beaux et harmonieux. Si c'est la première fois que vous utilisez l'outil pour créer une palette, appuyez sur la touche Espace.
Une autre grande fonctionnalité de Coolors.co est la possibilité de télécharger une image avec les couleurs générées dans différents formats tels que SVG, PNG, PDF, entre autres.
Il dispose d'une barre d'outils où vous pouvez trouver des commandes pour ajuster la teinte, la saturation, la luminosité et la température de la palette.
Chaque palette générée comporte les noms des couleurs et peut être exportée avec leurs codes respectifs dans divers formats tels que fichier texte, PDF ou CSS.
Un autre grand avantage offert par Coolors.co est son intégration avec toute la suite logicielle Adobe.
Récemment, la fonctionnalité a été ajoutée pour créer des dégradés à partir de 2 couleurs.
Coolors.co existe en ligne depuis un certain temps, ce qui signifie qu'il compte de nombreux utilisateurs qui ont déjà créé et enregistré leurs propres gammes de couleurs que vous pouvez réutiliser sur votre site web.
En raison de toutes ces caractéristiques, ce générateur est une excellente option à prendre en compte pour trouver la couleur idéale pour votre prochain projet.

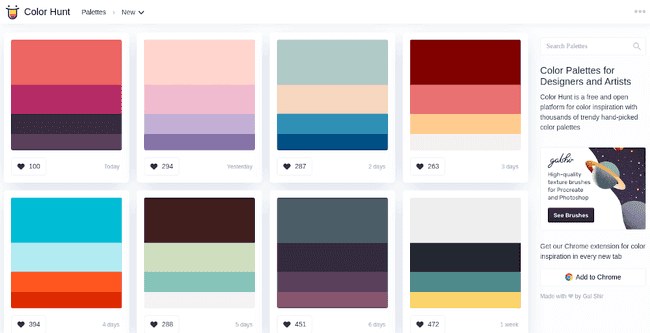
3 - Color Hunt : Créez votre palette de couleurs en vous inspirant de nombreuses idées
Ce site propose de nombreuses palettes de couleurs avec différents styles, tons et designs. Jetez-y un coup d'œil et découvrez par vous-même la quasi-infinité de pages de couleurs qu'il propose. Parmi ses caractéristiques les plus importantes, on peut citer les suivantes :
La page d'accueil de Color Hunt est mise à jour quotidiennement avec les dernières palettes créées par d'autres utilisateurs de la plateforme.
Il propose une grande variété de couleurs pour s'inspirer, et vous pouvez également créer vos propres palettes et les partager pour que d'autres personnes puissent les utiliser à l'avenir.
Tout comme Coolors.co, il compte de nombreux utilisateurs, ce qui signifie qu'il y a de nombreuses palettes à explorer pour trouver celle qui convient le mieux à votre projet. Vous pouvez les filtrer pour voir les plus appréciées, celles qui sont tendance ou des palettes aléatoires pour découvrir de multiples schémas.
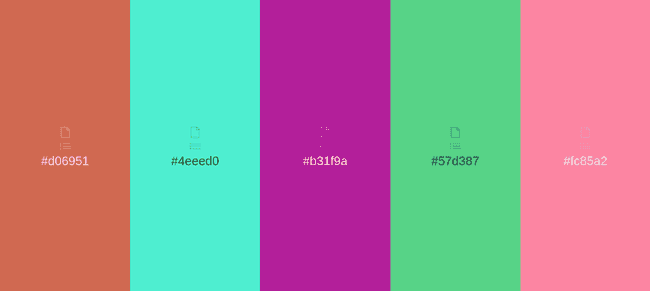
Une des fonctionnalités que nous aimons le plus est que vous pouvez enregistrer vos palettes de couleurs préférées ou les télécharger au format d'image PNG.
En outre, Color Hunt dispose d'une extension pour Google Chrome qui vous montrera l'une des palettes les plus appréciées sur le web.
Chaque palette de couleurs comprend 4 couleurs, et il est facilement identifiable quelle est la couleur principale, la couleur secondaire, etc. Vous avez également la possibilité de copier le code hexadécimal de chaque couleur.
Si vous avez déjà une couleur en tête, il vous suffit de saisir son nom dans le moteur de recherche et vous trouverez toutes les palettes contenant cette couleur.

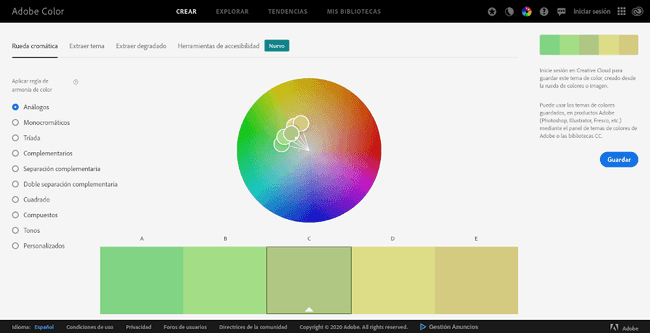
4 - Adobe Color : La roue des couleurs pour libérer votre créativité
Si vous souhaitez créer une palette de couleurs, Adobe Color est un outil de conception incontournable, car il est sans aucun doute le plus utilisé actuellement et il est soutenu par le géant et créateur d'outils tels que Photoshop ou Illustrator, Adobe. Voici ses principaux avantages.
Nous devons reconnaître qu'Adobe excelle dans la création de logiciels de conception, et Adobe Color ne fait pas exception. Son interface se distingue par son caractère avancé et intuitif.
Fondamentalement, c'est une roue des couleurs (cercle chromatique) sur laquelle vous pouvez déplacer le curseur vers la couleur de votre choix, et l'outil générera automatiquement une palette de couleurs en fonction de la configuration.
Vous pouvez ajuster la configuration pour obtenir différents schémas et combinaisons de couleurs tels que : analogues, monochromatiques, triades, complémentaires, complémentaires divisés, carré, parmi de nombreux autres.
Les couleurs sont disponibles en code hexadécimal et en RGB.
En haut de la barre, vous avez d'autres fonctionnalités pour compléter davantage votre recherche. La section "Extraire le thème" permet d'extraire les couleurs d'une image, la section "Extraire le dégradé" permet d'extraire le dégradé d'une image, et dans l'onglet Accessibilité, vous pouvez vérifier le contraste entre différentes couleurs et vérifier si cette combinaison est adaptée aux daltoniens.
Enfin, et ce n'est pas moins important, nous devons souligner son intégration totale avec toute la suite Adobe Creative Cloud, cette caractéristique est l'une des principales raisons pour lesquelles nous aimons cette merveilleuse roue chromatique de couleurs.

5 - colourco.de - palette de couleurs en ligne pour HTML et CSS
Si vous préférez un générateur de couleurs pur et dur, colourco.de est une excellente option pour obtenir plusieurs schémas et mélanges de couleurs. Comme pour les précédents, passons en revue ses principales caractéristiques et fonctions :
Lorsque vous entrez pour la première fois, il n'y a qu'une seule couleur. En survolant la souris, vous remarquerez comment elle change de nuances. Plus vous déplacez le curseur vers le haut, plus la couleur devient sombre, et vers le bas, vous obtiendrez une teinte plus claire.
Pour sélectionner une couleur, il vous suffit de cliquer, et automatiquement l'outil arrêtera de changer le fond pour laisser la teinte que vous avez choisie.
Sur le côté droit, vous avez une barre avec un signe plus pour ajouter plus de couleurs à la palette.
Dans la barre d'outils située à gauche de l'écran, vous pouvez sélectionner le type de schéma que vous souhaitez générer.
Vous pouvez également exporter dans différents formats, comme une image PNG, des variables SASS à utiliser dans CSS, ou sous forme de lien pour partager l'URL.

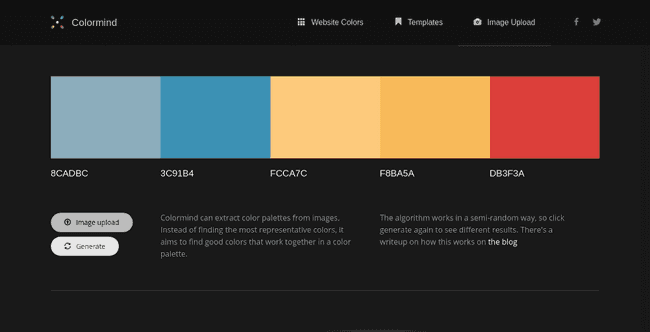
6 - colormind.io : Générer des combinaisons avec l'intelligence artificielle
Sur leur site web, ils se décrivent comme un générateur de schémas de couleurs utilisant l'apprentissage profond (intelligence artificielle) pour apprendre les styles de couleurs à partir de photographies, de films et d'œuvres d'art.
Son fonctionnement de base est similaire aux précédents : cliquez sur le bouton "generate" et découvrez une combinaison de 5 couleurs. Chaque couleur a plusieurs options : un cadenas pour éviter que cette couleur ne se répète dans les palettes suivantes, un sélecteur pour changer manuellement la couleur et des flèches pour changer la position de chaque couleur.
Dans le menu, vous trouverez plusieurs outils. Le premier (website colors) vous sera très utile, il crée essentiellement une page de destination complète en utilisant les couleurs générées, y compris les boutons, les cartes et autres composants, pour que vous puissiez voir facilement quel sera le résultat final sur un site web réel.
Le deuxième outil est similaire au précédent, mais au lieu d'une page de destination, il s'agit de la conception d'un tableau de bord en utilisant les couleurs générées.
Le troisième permet d'extraire la palette de couleurs d'une image. Pour conclure, nous devons mentionner que bien que ce générateur ne soit pas le plus populaire, il est l'un de nos favoris en raison de ses nombreuses fonctionnalités.

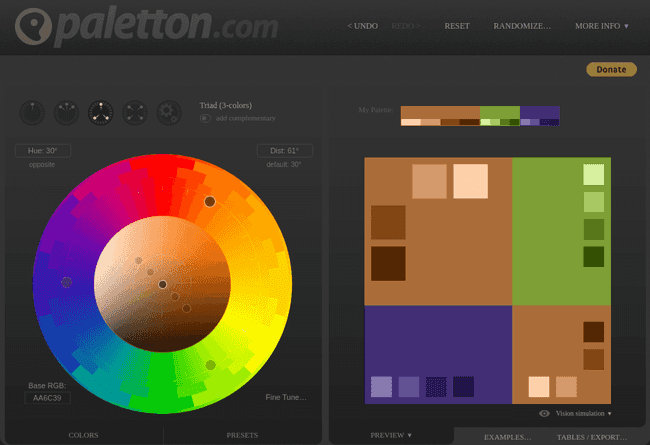
7 - Paletton : l'un des plus anciens générateurs
Paletton est le plus ancien générateur de palettes de couleurs. Cet outil propose une roue des couleurs ou un cercle chromatique similaire à celui d'Adobe Color, mais avec un design plus sobre et vintage. Il propose des options de couleurs complémentaires, analogues, etc.
À son époque, c'était un outil innovant et très utile, malheureusement ses développeurs sont restés à la traîne en termes de conception de l'application, ce qui a entraîné une perte de popularité sur le marché. Jetez-y un coup d'œil et tirez vos propres conclusions.

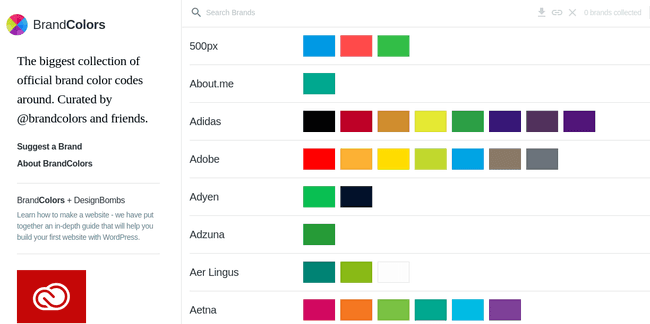
8 - BrandColors - Codes couleurs des marques les plus importantes
Pour conclure cette liste exhaustive d'outils pour créer vos palettes, nous voulons vous présenter une dernière recommandation, qui bien qu'elle ne soit pas un générateur, sert d'inspiration pour voir comment les marques les plus populaires de l'histoire ont combiné différentes couleurs pour créer une palette qui transmet tous les valeurs de leur entreprise.
Une fois sur le site, vous pouvez voir une liste de chaque marque et toute la gamme de tons qu'elles utilisent dans leur identité visuelle. Vous pouvez rechercher une marque en particulier et copier les codes HTML de chacune.
Dans la liste, vous trouverez les couleurs choisies par des marques telles que : Adidas, Adobe, FedEx, CNN, Cloudflare, parmi beaucoup d'autres grandes entreprises.

Pourquoi avez-vous besoin d'un générateur de palettes de couleurs?
Combinez des couleurs en ligne est une activité très fréquente et importante dans le monde virtuel dans lequel nous vivons aujourd'hui, dans des domaines tels que la conception, l'illustration ou le développement de sites Web. Mélanger des couleurs fait partie du travail quotidien que nous devons accomplir pour que tout soit beau pour nos visiteurs.
Bien que vous puissiez étudier la théorie des couleurs et en apprendre davantage sur ce merveilleux domaine. Vous pouvez également utiliser des outils qui font tout le travail de génération de couleurs pour vous.
Donc, que ce soit pour un projet en ligne, votre site Web ou pour choisir la couleur avec laquelle vous peindrez les murs de votre maison, l'un des outils présentés précédemment vous aidera en vous montrant différentes combinaisons et schémas de couleurs afin que vous puissiez avoir un large éventail d'options à votre disposition et choisir la palette qui correspond le mieux au style de votre marque.
Types de schémas de couleurs - Lequel choisir pour votre entreprise?
Il existe d'innombrables combinaisons pour créer des palettes de couleurs visuellement cohérentes et percutantes. Bien que vous puissiez suivre votre instinct et créer votre propre palette manuellement, il existe certaines combinaisons déjà établies par la théorie des couleurs qui fournissent des schémas de couleurs prédéfinis qui se marient très bien ensemble. Ci-dessous, nous vous présentons les 4 principaux schémas de couleurs :
1. Schéma de couleur monochromatique
Ce modèle repose sur une seule couleur et est complété par ses différentes nuances, tonalités et ombres, aussi bien sombres que claires.
Les couleurs monochromatiques permettent d'obtenir une combinaison attrayante sans trop d'efforts, car en étant composées d'une seule couleur, elles transmettent une sensation d'unité. C'est pourquoi de nos jours de nombreux designs se basent sur des palettes monochromatiques, en plus d'être recommandées pour les personnes qui n'ont pas de solides compétences en design, car il est très difficile de se tromper et de créer un schéma de couleurs désagréable.
Exemples de schémas de couleurs monochromatiques


2. Schéma de couleurs complémentaires
Ce schéma est composé de couleurs opposées sur le cercle chromatique, telles que le rouge et le turquoise ou le bleu et l'orange. Ils sont parfaits pour transmettre une sensation d'équilibre et pour mettre en avant des éléments d'appel à l'action.
Ils créent un contraste intéressant s'ils sont utilisés de manière appropriée. Attention : vous devez avoir une couleur principale qui sera dominante et une couleur secondaire à utiliser uniquement pour les éléments qui doivent être mis en évidence. Utiliser les deux en proportions égales pourrait entraîner une fatigue visuelle pour vos utilisateurs.
Exemples de schémas de couleurs complémentaires


3. Schémas de couleurs analogues
Ils sont composés d'une couleur principale et de ses voisines proches sur le cercle chromatique. Avec cette combinaison, vous pouvez mettre en évidence des éléments spécifiques et créer de beaux contrastes.
En regardant le cercle chromatique ci-dessous, une palette analogique serait composée d'une couleur principale, comme le rouge, ainsi que de la couleur orange et du magenta pour mettre en évidence des composants dans notre conception.
Ce schéma est recommandé car il est composé de couleurs qui, bien qu'elles soient différentes, ont des tonalités similaires.
Exemples et idées de schémas de couleurs analogues


4. Schéma de couleurs triade
Ils sont composés de trois couleurs assez éloignées les unes des autres sur le cercle chromatique, ces schémas peuvent être constitués de trois couleurs primaires, secondaires ou tertiaires.
L'un de leurs inconvénients est qu'ils sont très difficiles à combiner, c'est pourquoi vous devez prendre soin de choisir une hiérarchie de niveaux différents, par exemple en utilisant l'une des couleurs à 75% dans votre conception, une autre à 20%, et la troisième à seulement 5%, pour créer un équilibre attrayant en gardant à l'esprit que cela dépend de chaque couleur de la palette et de sa combinaison avec les autres.
Exemples de schémas de couleurs triades


Conseils pour créer la palette de couleurs de votre marque.
Maintenant que vous avez une compréhension claire des concepts de schémas de couleurs, il est temps d'apprendre à créer votre propre palette de couleurs. Voici quelques conseils qui vous aideront à sélectionner des gammes, des tons et des combinaisons pour obtenir la palette de couleurs la plus belle possible.
- La première recommandation que nous vous donnerons lors du choix d'une couleur est d'examiner différents sites web pour avoir une perspective élargie de la manière dont ils utilisent les couleurs pour leur marque.
- Actuellement, dans le domaine du design, il y a une certaine tendance pour les couleurs monochromatiques, de nombreuses pages et marques préfèrent choisir une seule couleur dans différentes nuances pour créer des interfaces équilibrées. Si vous ne voulez pas vous compliquer la vie, c'est le choix idéal.
- Le schéma de couleurs à partir duquel les meilleures combinaisons sont obtenues est l'analogique. Donc, si vous voulez vous assurer que vos couleurs sont compatibles entre elles, vous pouvez sélectionner une couleur, par exemple le rose, et à partir de son schéma de couleurs analogique, créer votre palette dans notre outil et la télécharger pour votre projet.
- Une autre façon de créer une bonne palette est d'éviter les couleurs chaudes et vives comme le rouge, le jaune ou l'orange. Ce n'est pas que ces couleurs soient laides, le problème avec elles est qu'elles attirent trop l'attention et sont très voyantes, ce qui peut être contre-productif.
- Si vous n'avez pas d'autre option et que vous devez créer votre palette à partir d'une couleur vive, nous vous conseillons de choisir une variante dans des tons pastel, cela permettra de rendre la couleur moins voyante.
Enfin, n'oubliez pas les couleurs neutres comme le gris, le marron, le noir, ce sont toujours de bons compléments à prendre en compte.